页面分析
loading页面,游戏开始页面,游戏进行中页面,游戏结束页面
皮肤
1.loading页面
1.1 在项目Racing下resource/mySkins/文件,鼠标右键创建exml,取名loadingUISkin,基于eui.Component组件.
宽度为480.高度为800.

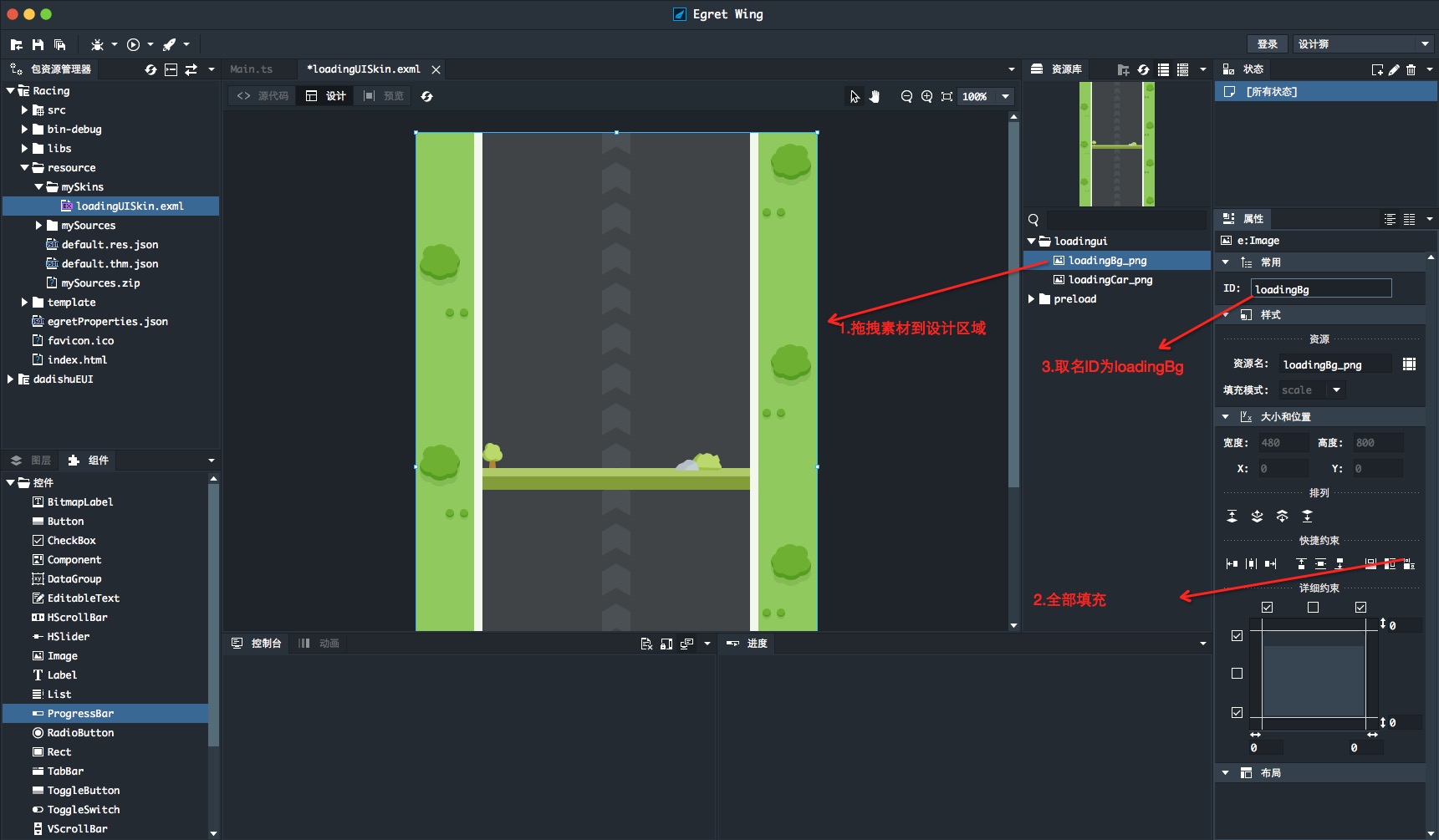
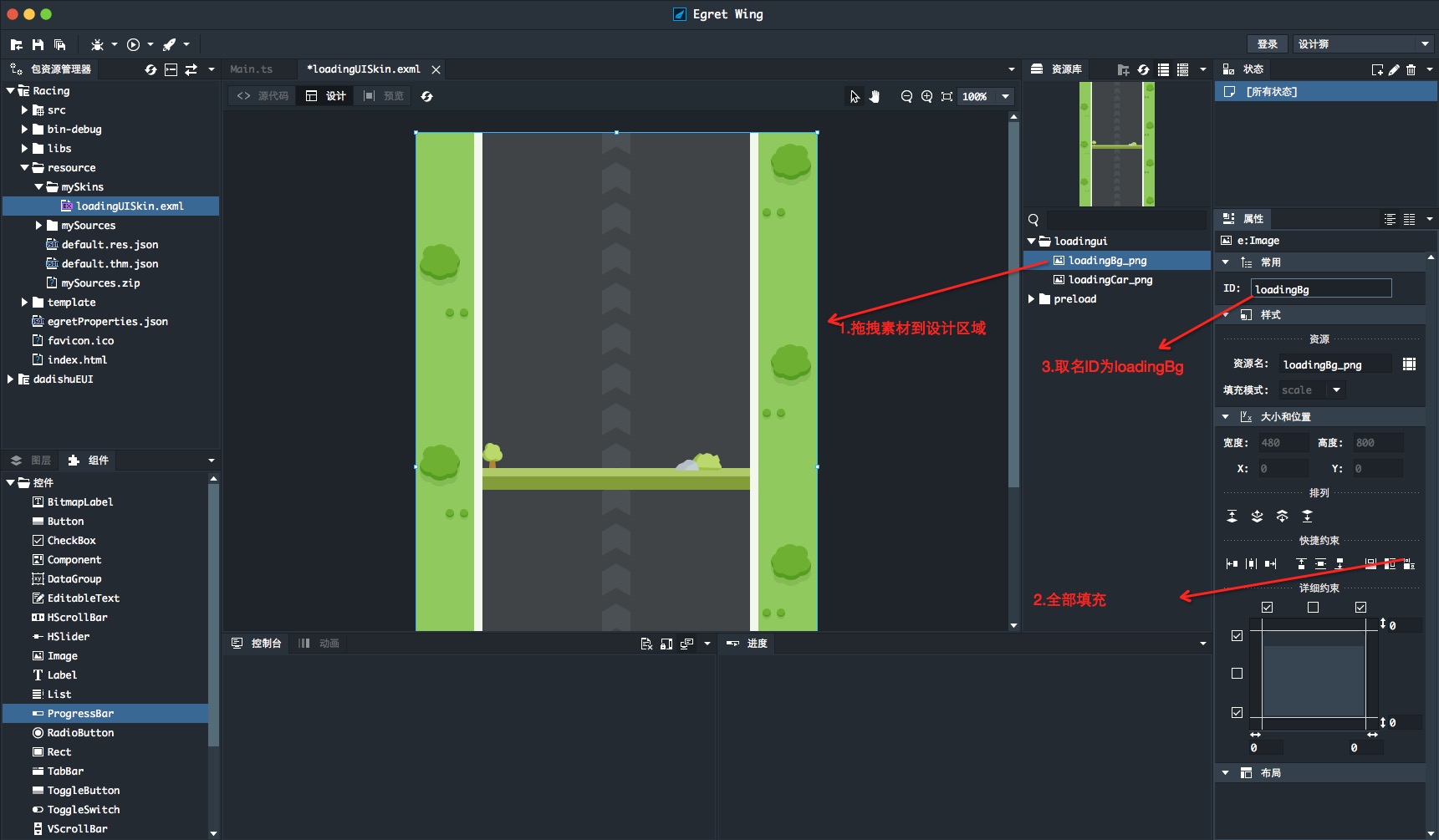
1.2 拖拽素材到设计区域,在属性面板点击填充,然后设置ID为loadingBg

1.3 拖拽一个group组件到设计区域,然后拖拽素材到group组件内,然后在属性面板点击填充,调整一下group的合适大小,设置groupID为loadingGroup

1.4 同步骤1.3在group组件内添加一个label组件,设置ID为loadingText,设置约束。

1.5 现在来编辑loading页面对应的逻辑类。我们把项目的类修改如下
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
| class LoadingUI extends eui.Component {
public constructor() {
super();
this.skinName = "loadingUISkin";
}
public loadingText: eui.Label;
public loadingGroup: eui.Group;
private loadingLength: number = 235;//车道的像素距离
public setProgress(current,total): void {
this.loadingText&&(this.loadingText.text = "" + Math.floor((current / total) * 100) + "%");
this.loadingGroup&&(this.loadingGroup.x += Math.floor(this.loadingLength / total));
}
}
|
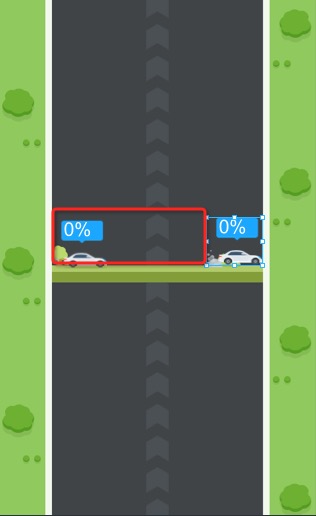
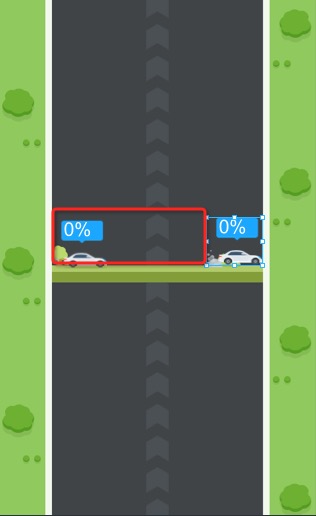
这里loadingLength要简单的解释一下,如下图红框长度距离就是235,也就是loadingLength.
这里要说一下,因为引擎改版的原因,可能进度条已经无法正常显示了,这里就不同步更新了

在这里修改之后,我们还需要在我们的入口类Main.ts中修改一下。
主要修改了onResourceLoadComplete方法里面的内容,这里更详细的教程可以参考这里的loading.
loading页面到此结束了。
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
| private onResourceLoadComplete(event:RES.ResourceEvent):void {
if (event.groupName == "preload") {
this.stage.removeChild(this.loadingView);
RES.removeEventListener(RES.ResourceEvent.GROUP_COMPLETE, this.onResourceLoadComplete, this);
RES.removeEventListener(RES.ResourceEvent.GROUP_LOAD_ERROR, this.onResourceLoadError, this);
RES.removeEventListener(RES.ResourceEvent.GROUP_PROGRESS, this.onResourceProgress, this);
this.isResourceLoadEnd = true;
this.createScene();
}else if(event.groupName =="loadingui")
{
//Config loading process interface
//设置加载进度界面
this.loadingView = new LoadingUI();
this.stage.addChild(this.loadingView);
RES.loadGroup("preload");
}
}
|