Egret赛车游戏之游戏页面
开始界面比较简单,都是图片资源.
2.游戏开始界面
2.1 创建皮肤基于eui.Component组件,宽度480,高度800,取名gameStartSkin
2.2 拖拽素材进行布局,同时对应的素材设置对应的ID
最终效果图
3.游戏进行中界面
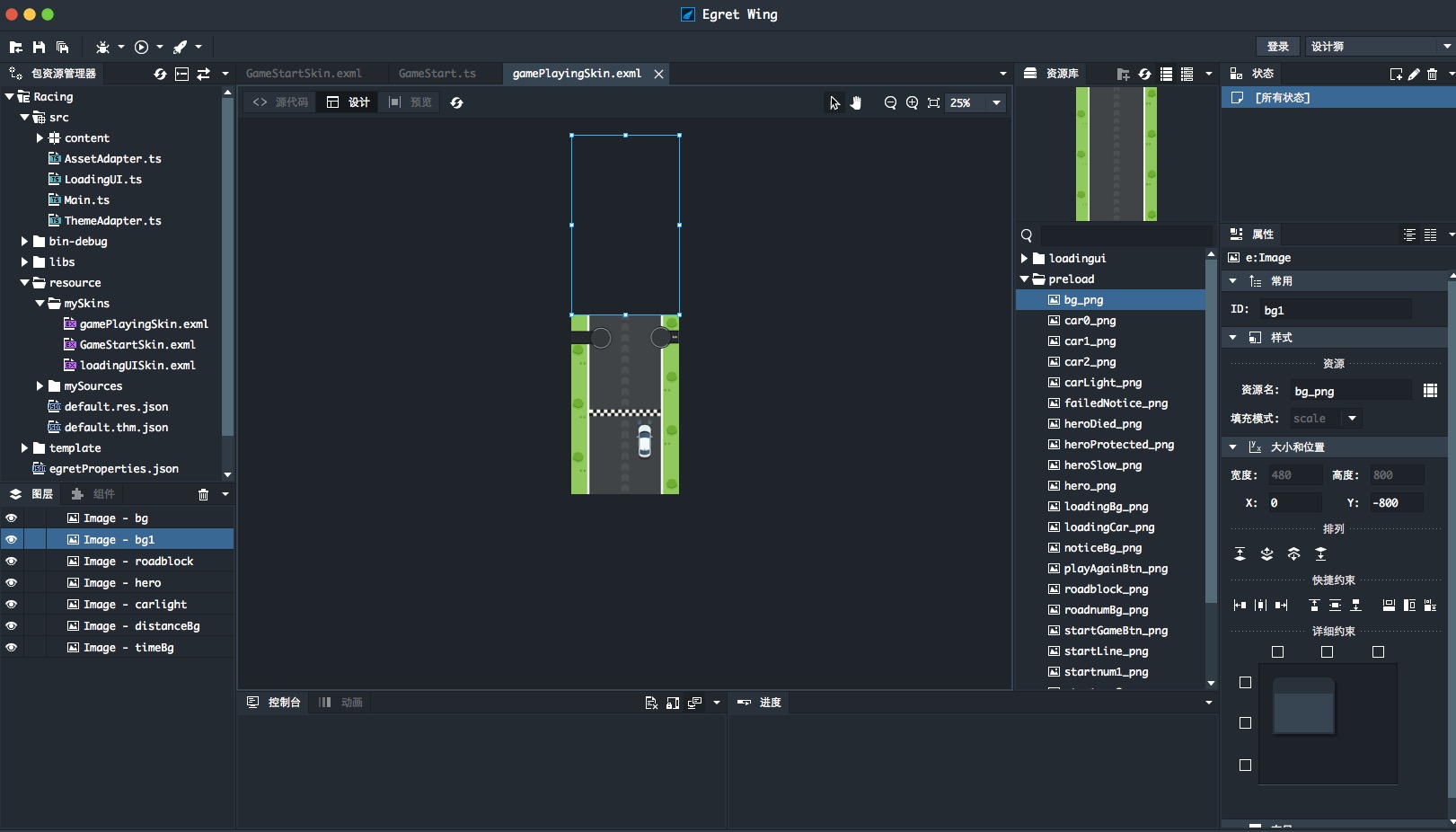
3.1创建皮肤基于eui.Component组件,宽度480,高度800,取名gamePlayingSkin
3.2 拖拽准备好的背景图到设计面板,然后在属性栏设置位置x:0,y:0;然后取名为bg
3.3 把在小车,起跑线,车灯按照3.2中的操作,设置位置和ID
3.4 设置distanceBg,参考3.2的操作步骤,设置对应的属性值。
3.5 设置timeBg,参考3.2的操作步骤,设置对应的属性值。
3.6 拷贝一份bg,设置ID为bg1,位置x:0,y:-800。
3.7 拖拽BitmapLabel组件,然后设置坐标,设置ID为distanceNum。
3.8 拖拽BitmapLabel组件,然后设置坐标,设置ID为timeNum。
4.游戏结束界面
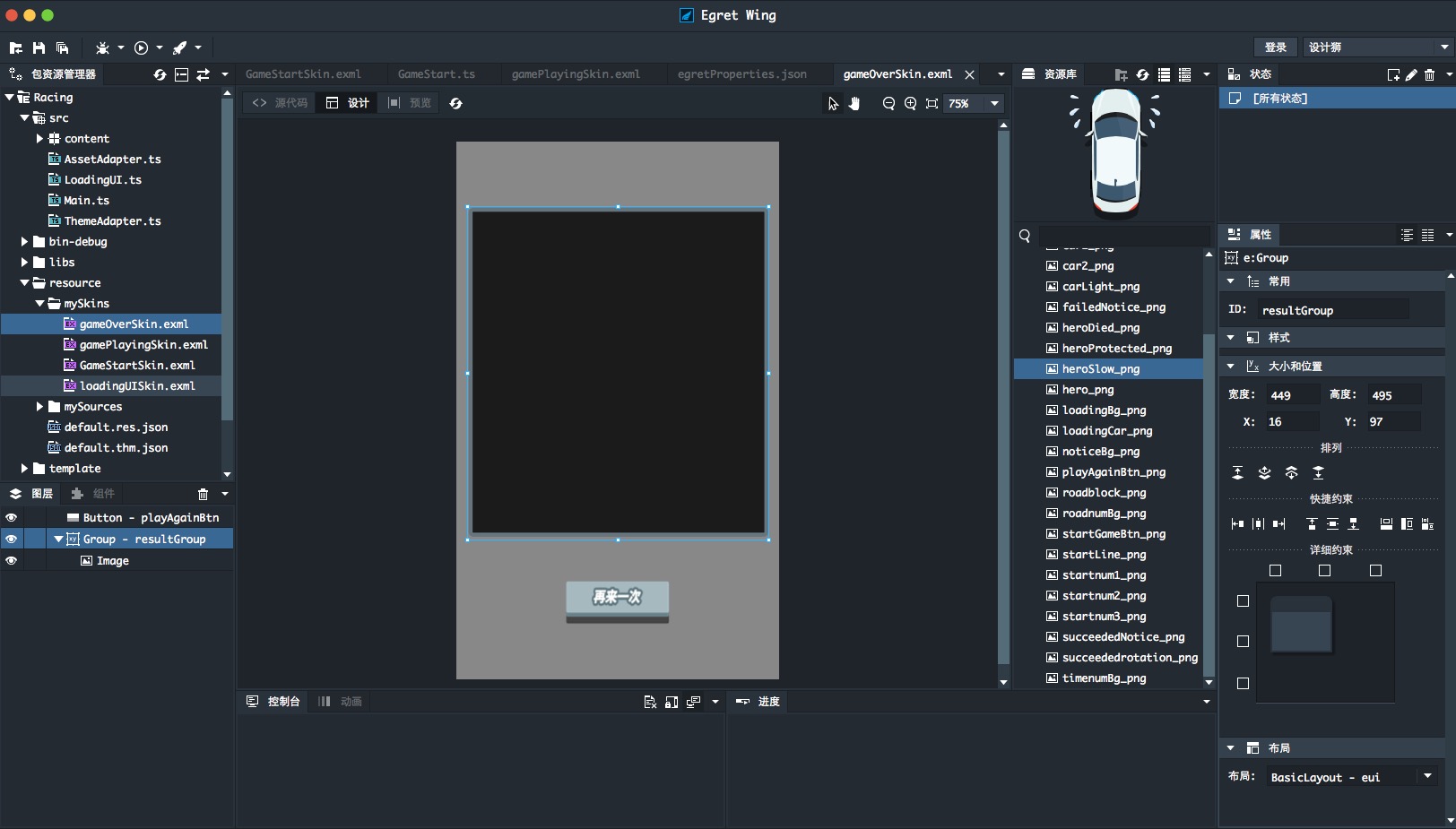
4.1创建皮肤基于eui.Component组件,宽度480,高度800,取名gameOverSkin
4.2拖拽Button组件到设计区域,然后用快捷方式创建Button皮肤,然后设置位置和ID
4.3拖拽一个group组件,同时拖拽一个背景素材到group组件内部,然后设置位置和ID.这里没有设置约束,主要是准备在逻辑中做一个
向下滑动的效果。
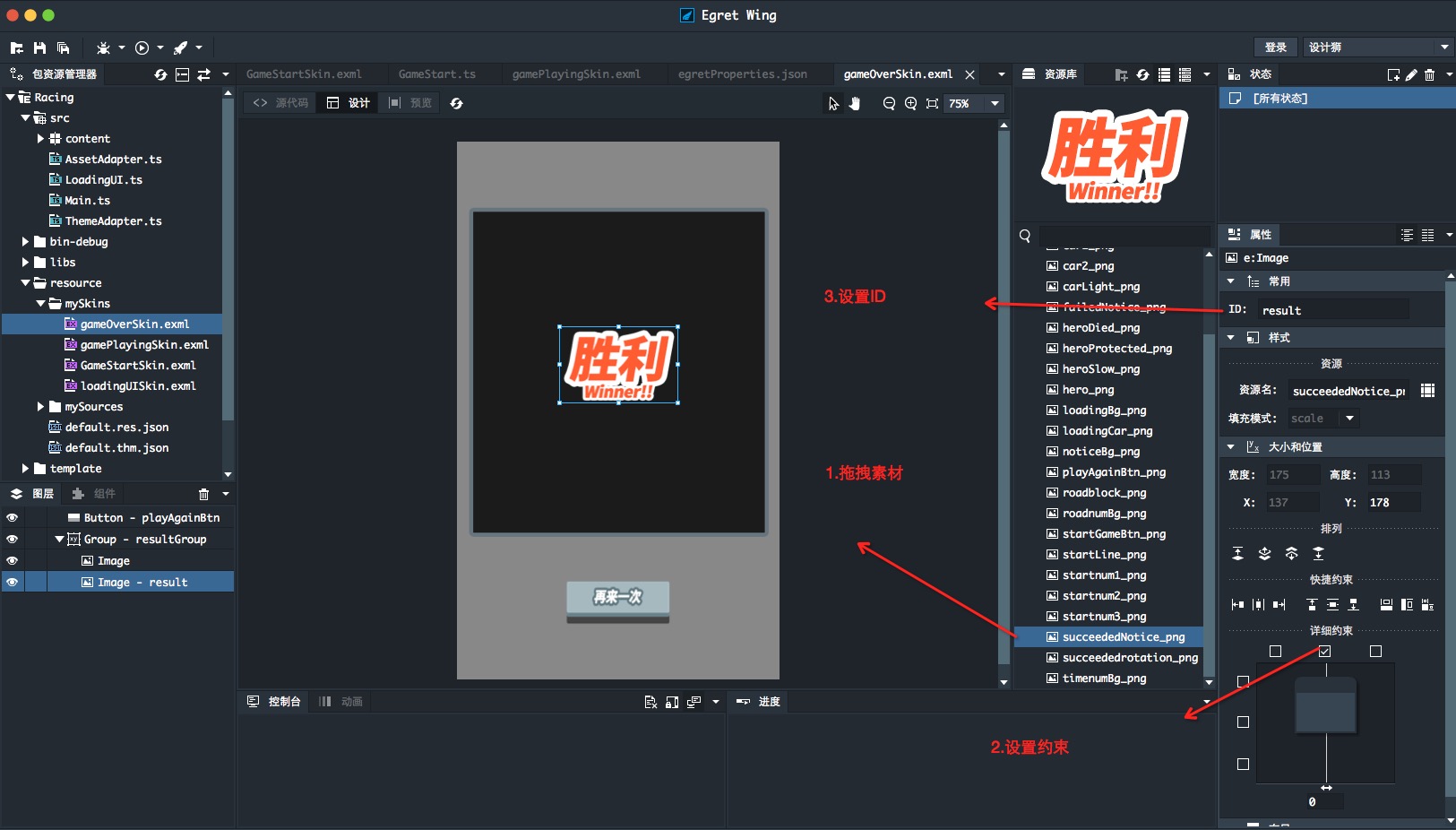
4.4拖拽结果素材到设计区域,设置位置和ID,这里取名ID为result,在逻辑代码中判断是成功了还是失败了。然后替换资源,这里可以理解为只是
一个零时的替代资源。
页面到这里基本已经结束了。下一节,主要讲解皮肤和逻辑类的使用。
