Egret赛车游戏之准备工作
教程的目的和用意
这里通过一个小的EUI项目,主要介绍新的EUI在Egret Wing 中的教程使用,同时会大概讲解我们推荐的egret项目开发流程,以及EgretWing 中的一些细小功能,不会过多的涉及代码的逻辑及代码的解析。希望大家能够通过此系列文章能够熟悉使用EgretWing。
开发之工具
- TextureMerger 1.5.5版本
- ResDepot 1.4.2
- EgretWing 2.1.4prerelease
- EgretEngine 2.5.5
准备工作
- 素材准备 素材下载
- 开发流程
这里大概介绍一下开发的流程。
- 准备好项目需要的素材,这里推荐使用碎图.(至于原因,大家可以查看一下ResDepot中发布时候的合图功能)
- 创建EUI项目,把资源拷贝到项目/resource/mysource下.(这里文件名可以根据自己喜好取名)
- 打开ResDepot,然后用ResDepot打开刚才创建的项目中resource/default.res.json 文件.
- 把准备好的资源素材全部拖拽到ResDepot 刚才打开的default.res.json文件中,然后整理操作.(具体使用方法)
- 项目开发.
- 项目开发完成,发布项目h5版本.
- 在ResDepot 中发布资源.
这里说下,我这里主要以一个简单的赛车游戏做讲解。
规则很简单,是否能够跑到10000km。如果跑到10000km,就算是成功,如果在游戏过程中碰撞到其它小车,就算是失败。
这里正式开始开发之前准备工作具体操作
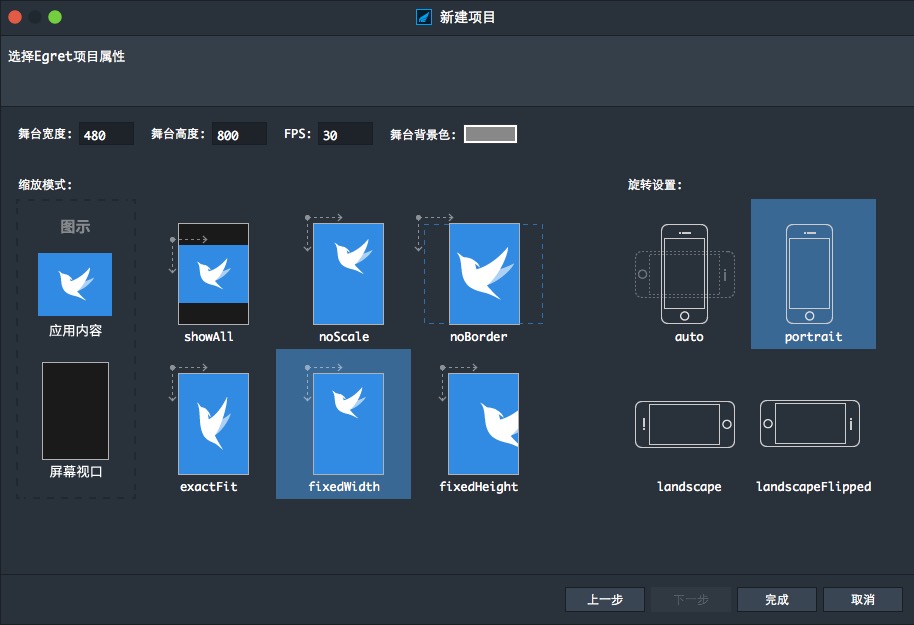
点击下一步,因为我们要做的赛车游戏是锁定竖屏的,我这里缩放模式选择fixedWidth,旋转设置选择portrait,具体的区别查看缩放模式和旋转说明

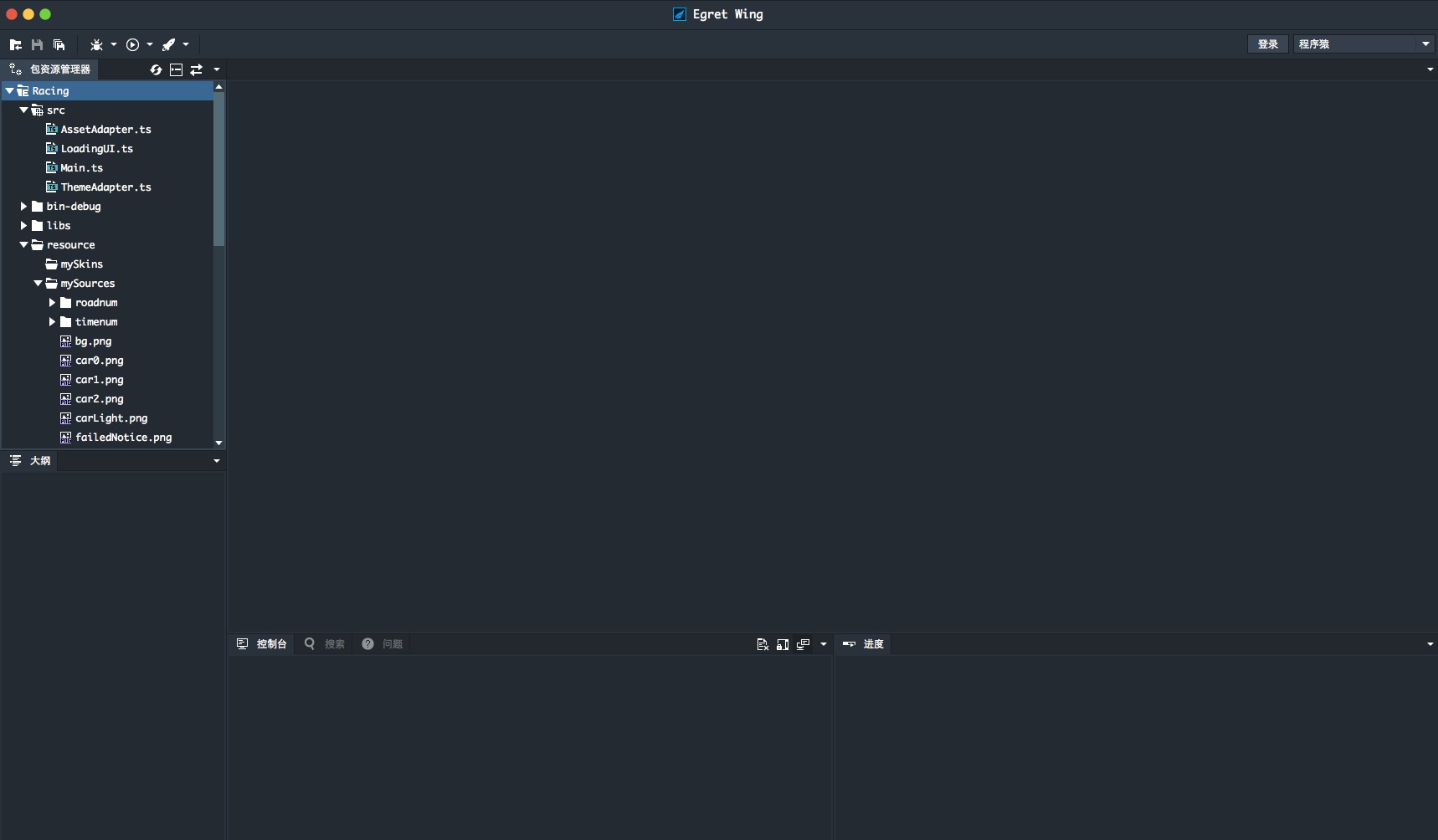
在Racing项目中,resource文件下,创建两个文件夹,一个叫mySkins,一个叫mySources,把准备好的资源拷贝到mySources
文件夹下,然后删除项目自带的资源和皮肤,即Racing/resource/下的assets和eui_skins文件。然后点击包资源管理器中的刷新按钮。
这里的拷贝资源不是在EgretWing中拷贝。结果如下图
在游戏中因为要使用到数字,即使用到eui.BitmapLabel组件,这里我们需要用TextureMerger,处理一下资源具体操作。然后用ResDepot打开Racing项目中resource文件下的default.res.json,删除项目中自带的资源,然后添加在第3步中准备好的资源。具体的操作这里不细述ResDepot教程。最终的结果,可以下载源代码查看配置。链接.
到这里我们的准备工作基本已经完成。这里我们简单分析一下接下来要做的界面。
赛车游戏界面
在这里,主要会做几个界面,loadingUI,游戏开始,游戏进行中,游戏结束等几个界面。一般会有美术提供或者策划提供游戏原型。这里就按照自己的思路来了。
这篇文章就讲到这里。敬请期待后面的文章。

